互动创想给大家讲述设计系统的知识点:如何建立一个8pt网格。

设计系统是用来干什么的?
如果你和你的团队没有使用“设计系统”(DS),请在你最喜欢的设计软件中打开最新的项目文件,并数一数主颜色和灰度、用到的字体数量以及不同尺寸的主按钮各有几种。
继续数,我可以等。
最有可能的是,你可以削减大约30%的冗余样式,并合并你的设计,使之更加一致、精简和可复用。
当我们创建可复用的样式和组件时,我们本质上创建了一种一致的视觉语言,当我们开发的产品不可避免地扩展时,我们可以依赖这种一致的视觉语言。
设计系统是在明确的标准指导下的可复用的组件集合,这些组件可以组装在一起以构建任意数量的应用程序。
-“来自设计系统手册,Design Better Co.”
你可以在Invision阅读所有关于设计系统价值的优秀电子书 — 设计系统手册。前两章将帮助你更好地理解为什么需要设计系统,以及谁应该参与这个过程(注意:不仅仅是设计师)。
设计系统介绍
20世纪60年代,计算机技术开始超越软件编程的速度。计算机变得更快,…
www.designbetter.co
设计我们的设计系统

在这个系列上一篇的文章中,我们已经建立了基本的单位 — 8pt。我们会在最小的组件以及最大和较为复杂的组件上使用这个基本单位。我们也定义了版式、图标和布局。因此除了布局外,我不会就另外两个做深入的研究。下面是我们将要讨论的问题:
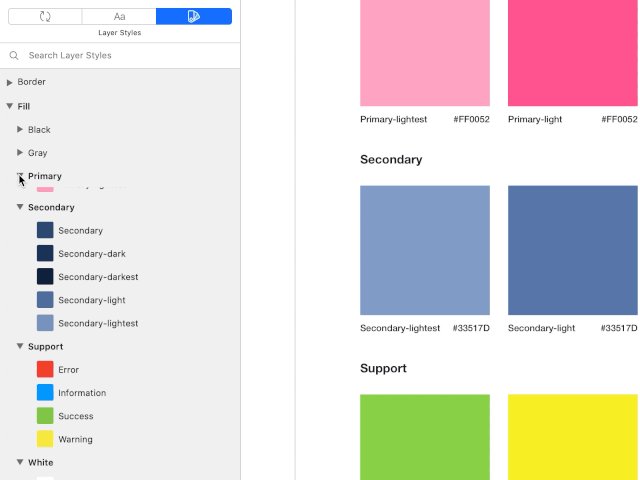
颜色将是我们第一个构建的基石。当设计数字产品时,我们至少需要以下的颜色。
- 次要颜色(可选):用于补充主色,而不是吸引注意力,它的目的是指示某个元素具有次要的重要性。
- 辅助色:成功(绿色),警示(黄色),错误(红色)和信息(蓝色)
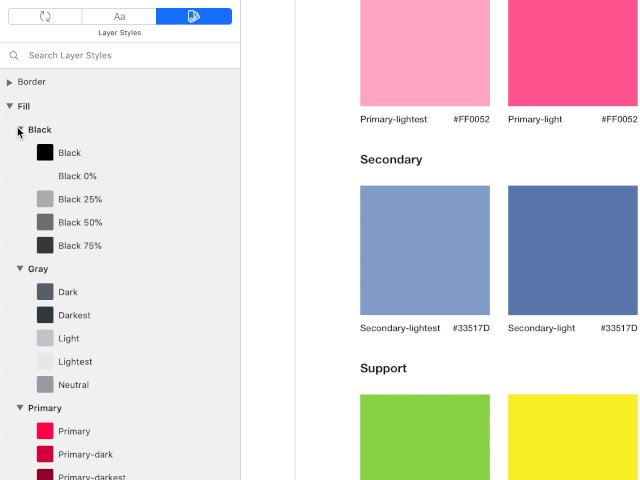
要创造更多深浅不同的颜色,只需掌握调节饱和度(S)和亮度(B)的技巧:多邻国(Duolingo)是一个很好的例子,它使用了一种颜色的不同深浅。多邻国是个色彩丰富的APP,它会给我们更多的颜色方面的教训。在创建灰度调色板时,为每个调色板指定一个用途是至关重要的,否则你会发现自己想知道在何种情况下应该使用什么颜色。灰度层次分为:
选择深浅完全可以是有技巧的,或者我们可以从我们的主色中添加一些色调来混合。在Sketch本地添加此特性之前,请使用Stark plugin插件检查文本样式是否符合可访问性规则:使用Stark插件检查填充颜色图层上文本的可读性。
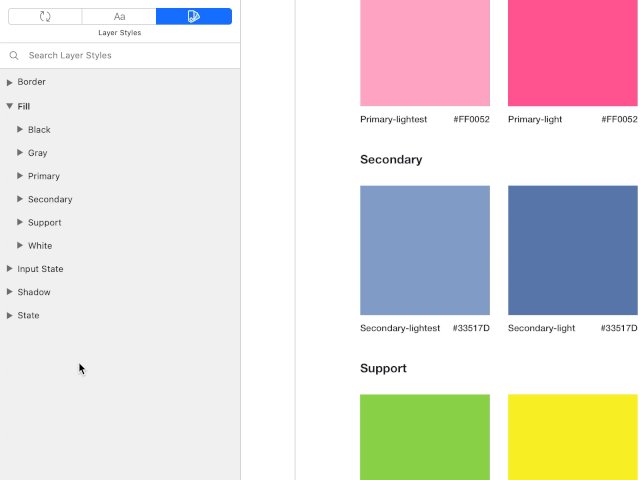
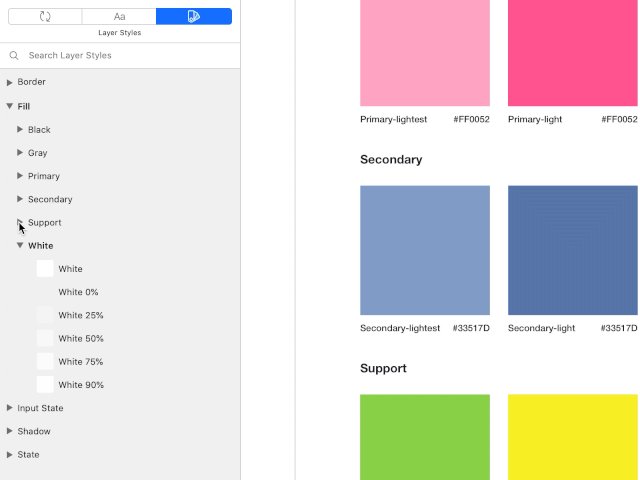
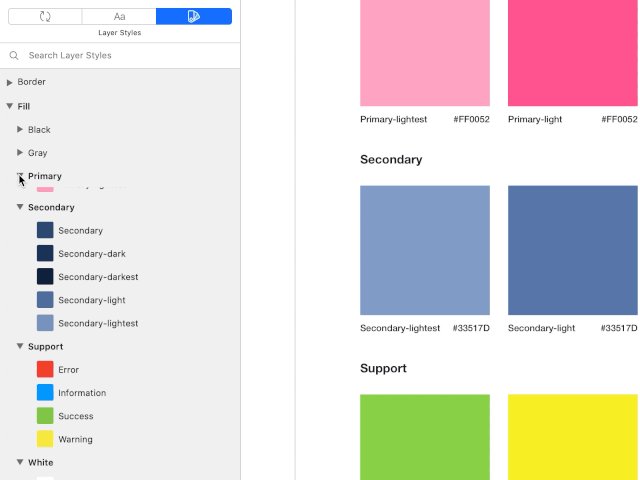
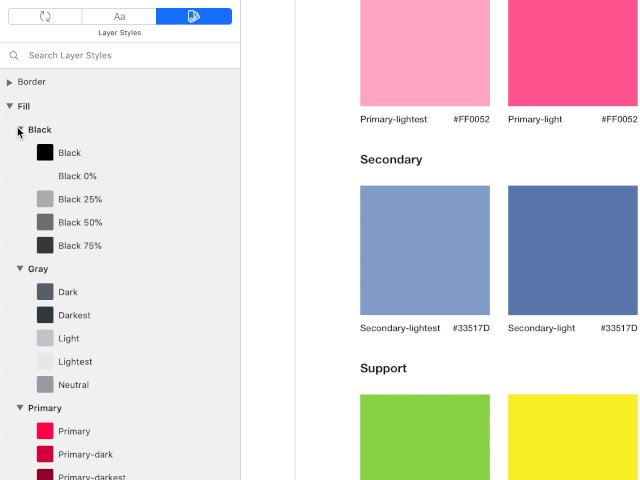
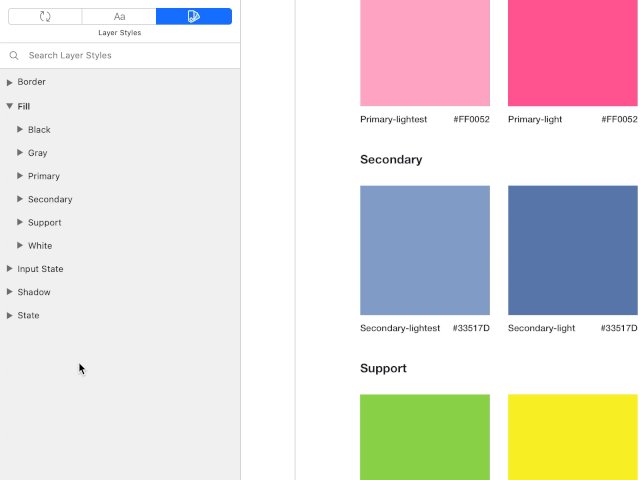
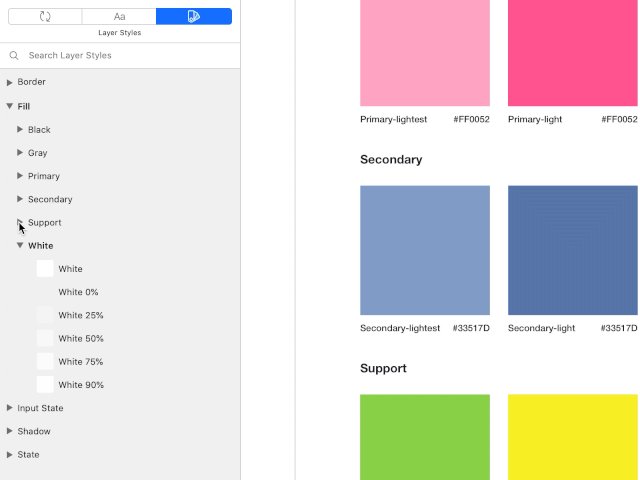
定义风格
Sketch允许我们命名我们的风格并将它们组织成组,告别混乱、随机散布的色板。

当然,不要忘记在可访问性和可用性限制范围内发挥创造性。你很容易就能完全掌握这个技巧,但加入你的转化将给调色盘更多的个性。
版式
我将会假设你的品牌或客户已经使用了某种字体。如果已经把选择字体的任务交给了你,请给予应有的关注,并阅读一些关于这个主题的文章。
模块扩展
我在上一篇文章中已经介绍了模块扩展,但是在这里仍然值得再看一下。模块扩展总的来说是一种帮助你快速创建一致的排版系统的方法。它消除了对选择下一个字体大小和行高的猜测。剩下你要做的就是选择一个基础字体大小(我通常选择16 px或18 px),并选择一个模组比例尺:这些样式是由正常的主体样式生成的:16字体大小,24行高。有一派观点认为没有一个解决方案适合所有的版式需求。无论是事先或在你进行过程中,你将必须分析和理解你的项目版式需求。1-2个字体类型:最多使用两个字体类型,一个用于标题,另一个用于正文和小文本。很少需要第三字体类型。2-3种字体粗细:使用过粗的字体类型会很容易让人们失去跟踪和注意力,如Helvetica或Inter,然而超过3种字体粗细就显得太多了,任何人都分辨不出意义。如果你想要使用,可以选择最上面标题用黑色字体加粗。4-12种版式风格:数字产品往往需要较少的样式,通常是2-3个标题、正文(2-3种字体粗细)和标题样式,而博客和健全的网站往往需要更多的标题和较小的字体样式。3种文字颜色:确保你的版式系统适合任何场合,并为暗黑,灰色和亮色风格分别设计颜色。如果你的项目更多的是品牌,而不是产品相关的,我会敦促你更有创意。这里的主要区别在于约束。以品牌为中心的项目中的内容被限定和精心挑选的,从而允许更多的创造性自由;而数字产品中的内容则是用户生成的,需要在严格的约束条件下进行 — 这由设计师你来决定。
定义文本样式
Sketch允许我们以一种有组织的方式定义文本样式,这反过来帮助我们创建一个清晰而简洁的版式目录。这样的结果就是一系列嵌套的组,样式都被组织得井井有条,并且可以快速替换。
(图片太大了。。得开通会员,也可以先在本地保存了Gif,然后在微信公众号文章中排版时候再加入这个Gif)直到最近,Sketch才允许我们一次重新定义多个样式。这一重大改进使得管理我们的版式系统变得更加容易 — 我们所需要的只是一个可视化的资源库:(图片太大了。。得开通会员,也可以先在本地保存了Gif,然后在微信公众号文章中排版时候再加入这个Gif)It’s now easier than ever to change multiple text styles.
图标
如上所述,基于8PT的网格上设计的图标将完美地缩放:为IOS系统导出16×16像素图标,将会得到完美呈现的16、32和48像素的图标。如果你打算使用不同大小的图标,我建议在16×16像素网格上设计图标,在20×20像素网格上设计另一个版本。这样你就可以覆盖任何尺寸:16,20,24(16×1.5),32,40等等。
阴影
给你的阴影指定高度百分比,这样你的设计才能让人领会到意义。使用一个光源:想象一下,有一个单一的光源照亮你的界面,从一个角度投射阴影,你的所有阴影会在水平位置产生一个x值。不止一个阴影:多重阴影样式可以产生一个更真实和独特的阴影。您可以将阴影应用于组:避免阴影相互叠加,并将阴影应用到组上,而不是里面的图层。但是,不能对一个组应用多个阴影。
圆角
你在设计中非常有可能使用到圆角,对于不同的元素替换不同的圆角。然而,我还没有发现使用超过3种圆角设置(可能是4种,但这有些夸张):
你仍然可以使用8pt定义边框圆角半径:br-1=(0.25*8),br-2=(0.5*8),br-3=(1*8),br-4=(1.5*8)
组件
组件是你所拥有的所有可复用的物品:按钮、输入框、标签、卡片、视频播放器等等。此处我们的目标是拥有一个在大多数情况下随时可用的组件,但它最终不会是一个无限的组件列表。
设计模块化按钮
主按钮可能是任何设计系统中被复用最多的组件。它的功能是向用户指明它建议的功能是这个界面上的主要功能。它通常是用户可以采取的最安全的操作,也是我们设计师希望他执行的操作。
虽然有点尴尬,但Sketch保留了内容缩减时的宽度时允许的一个符号的最小值。把状态设为不同的符号或图层样式,这样你就可以快速地在它们之间替换。就这样!我们的第一个组件模块现在是高效的,可复用的,灵活的并且符合标准的!
构建模块化积木
我熟悉的最有效组织设计系统的方法是原子设计方法。这种方法是由Brad Frost介绍给我们的 — 我强烈建议你从这里阅读所有关于它的内容:简单地说,我们所有的组件都被组织成以下之一:原子、分子、有机体、模板和页面。我自己并没有发现模板和页面被较多地使用到。如果我们将原子设计与乐高进行比较,那么原子、分子和有机体分别对应的是基本砖块、不同砖块的组和组件。分子是由不同的原子构成的,而有机体则是由原子和分子共同构成的。来源。而模板和页面更像是Millennium Falcon 乐高套件有趣而又不太实用,而且建造起来像一场噩梦般可怕。如果这听起来像符号和嵌套符号,你已经理解到点子上了。我们刚刚构建的按钮是一个原子,如果我们将这个按钮添加到卡片的末尾或网站导航栏中,它现在是一个分子的一部分:如果我们继续这样做,在设计每个组件时遵循8pt网格规则,那么我们很快就会有一个基于8pt网格的完整设计系统。在先前的文章中,我讲解了布局(列、行和间距),所以如果在以下章节中有什么不太清楚的地方,我们非常欢迎你在这里暂停并阅读有关它的所有内容。
栅格与布局
对于设计师是否应该会写代码还没有定论。作为一个会编码的设计师,我可以说,设计师应该熟悉浅层次的编码,其中之一是盒子模型。
盒子模型
盒子模型是一个包住屏幕上每一个元素的盒子 — 所有东西本质上都生活在一个矩形中。盒子模型包括:外边距、边框、内边框和内容本身。增加内边距将增加框的大小,而增加外边距将增加框周围的空间,将其他元素推开(元素 — 网页中的任何实体,在本例中是文本“Box”)。(注意:图需要替换为GIF格式,可以先在本地保存了Gif,然后在微信公众号文章中排版时候再加入这个Gif)打开开发工具后,您可以检查和自由查看一个元素的盒子模型属性。请注意,内边距和外边距不必在所有方向都相同;事实上,每个边可以是不同的。此外,盒子的高度受元素的行高影响,而宽度则受字体大小的影响。这一区别对于我们设计师来说是至关重要的。元素的大小和位置,它在版面上的呈现效果,取决于以下几个因素:令人沮丧的是,有两种非常令人困惑的关于元素盒子模型在界面上呈现的模式:/* The default and confusing settings */.red-box { /*default box sizing (bad for designers)*/}/* The easy to understand settings */.blue-box { border: solid blue 2px; /*the box sizing (making sense for designers)*/边框:纯蓝色2PX;/*箱体尺寸(对设计师有意义)*/这两种方法在计算元素大小方面存在差异;第一种方法(默认)采用指定的高度和宽度(200 px),并在该内边距(40 px*4条边)和边框(2px*4条边)的顶部添加,从而生成288*288 px的盒子。任何对内边距和边框宽度的更改都会改变盒子的最终大小。第二种模式包括内边距和边框最终分配的大小,无论内边距和边框多大,结果都是200*200 px盒子— 更整洁和更容易理解。(注意:图需要替换为GIF格式,可以先在本地保存了Gif,然后在微信公众号文章中排版时候再加入这个Gif)一个简单的属性,使得计算元素的大小对每个人来说都要容易得多。红色框一开始具有默认设置,导致意外的盒子大小。然后将它的盒子大小属性分配在边框-盒子值上,从而生成一个整洁的200*200 px大小的盒子。当然,元素的大小和位置可能会受到许多其他因素的影响(例如宽度、高度和显式/隐式定位等),但这些都是界面上每个元素的基础要素。
间距
当决定一个元素的位置时,我们本质上是决定它距离另一个元素的间距。在没有系统的情况下数百次重复此决定,你就有大约数百种不同的间距定义。考虑到实际上我们在一个元素内和一个元素外都具有间距,拥有2个间距比例可能对我们有利,即元素间距和布局间距。这实际上是IBM的Carbon设计系统的一个变种,所以值得称赞IBM设计团队!布局比例用于将元素彼此分开;通过元素内间距或者元素之间的间距:
水平布局
我在上一篇文章中详细介绍了这个特定主题,点这里查看。对于水平布局,我们要么使用带有24 px列间距和72 px列宽的12列栅格,要么使用24 px/32 px列间距和列宽变化的不固定的12列栅格(很明显)。每个产品或网站需要一个特定的栅格,使用8pt单元的方式是简单可行的。(12 × 72) + (12 × 24) = 1152
结语
设计系统应该持续存在并不断发展,而不是停滞不前。尝试将它们视为有生命的文件,而不是刻在石头上的文字。请记住,你要更改的组件/样式越基本,后果就越复杂。更改按钮或正文文本样式对设计系统的影响将远远超过改变卡片的布局。因此,在进一步冒险之前,先用基本的构件进行实验。